자바스크립트 - DOM
by heeji_엘리스 AI트랙 2기 수업 내용 정리
DOM이란?
- Document Object Model
- 객체 지향 모델로 구조화된 문서를 표현하는 방식을 말한다.
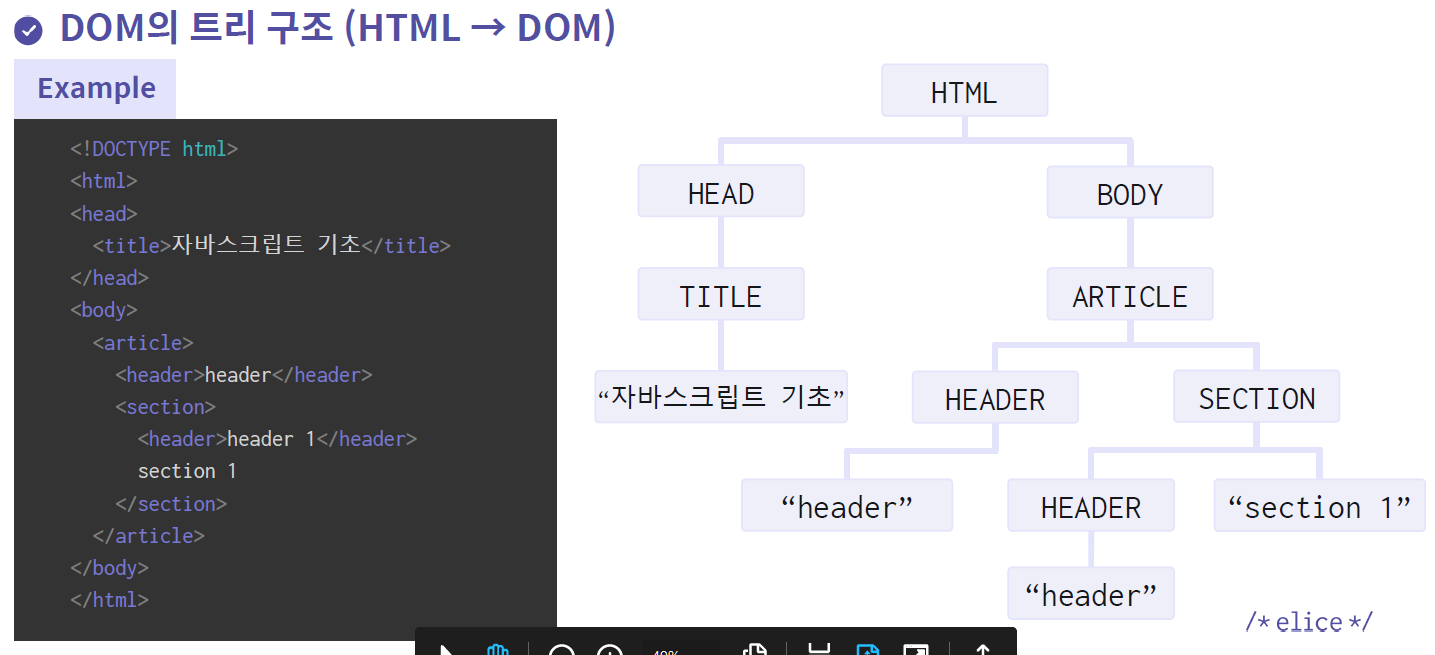
DOM의 트리 구조
HTML의 부모자식 관계를 나타낸 것

Document Method
HTML 요소를 선택하기 위한 메소드
document.getElementById() //해당 아이디의 요소 선택
document.getElementByClassName() //해당 클래스에 속한 요소 선택
document.getElementByName() //해당 name을 갖는 요소 선택
document.querySelectorAll() //해당 선택자로 선택되는 요소를 모두 선택
document.querySelector() //해당 선택자로 선택되는 요소를 1개만 선택HTML 요소를 생성하기 위한 메소드
document.createElement()
document.write()HTML 요소에 이벤트 핸들러를 추가
elem.onclick = function() {}DOM 요소 제어 (with js)
let elem = document.getElementById("foo");
elem.style.color = "red"; //해당 요소의 색상 변경
elem.innerHTML = "Hello world!" //해당 요소의 내용 변경
Node 객체
- 노드 = HTML DOM에서 정보를 저장하는 계층적 단위
- 노드 트리 = 노드들의 집합. 노드들의 관계로 나타냄
노드의 종류
document Node = HTML 문서 전체를 나타냄
element Node = 모든 HTML 요소들. 속성 노드를 가질 수 있는 유일한 노드
comment Node = 주석
attribute Node = 모든 HTML 요소의 속성. 해당 요소노드의 자식노드 정보에는 포함되지 않음.
text Node = 텍스트
let elem = document.getElementById("foo");
elem.childNodes[0].nodeName; //자식노드 중 첫번째 노드의 이름
elem.firstChild.nodeValue; //첫 번째 자식 노드의 값
elem.firstChild.nodeType; //첫 번째 자식 노드의 타입'공부기록 > JavaScript' 카테고리의 다른 글
| 일급함수 & 콜백함수, 고차함수 (0) | 2024.03.22 |
|---|---|
| 이벤트 루프란? (0) | 2024.03.22 |
| 자바스크립트에서 비동기 프로그래밍 (0) | 2024.03.22 |
| 자바스크립트 - Event (0) | 2021.07.16 |
| 자바스크립트 - 문법 (0) | 2021.07.16 |
블로그의 정보
아자아자
heeji_